Welcart for WordPressで常時SSL化を実施したメモとSearch Replace DBの注意点
最近、Welcartを導入したWordpressの常時SSL化を行う機会があったので手順や調べたことについて備忘録。
SSL化って業務では苦労した記憶しかなかったけど、個人でやるような小規模でシンプルなサイトなら意外と簡単にできることがわかった。
実際に今回は多機能が売りのエックスサーバーを使っていたのもあり、半日ちょっとで作業は完了できた。
Welcartとは
WordPressでECサイトを構築するためのプラグイン&テーマ。
基本無料で使用することができる。
公式マニュアルやフォーラム上の情報も充実しているため、開発の際は公式サイトを見るだけで大抵のことが解決できたのでとても助かった。
有償のプラグインやテーマ、保守サービス、専用のサーバーなども提供されているが、スモールスタートなら無料で十分だと思う。
常時SSLのメリット
おさらい。
セキュリティリスクに対抗できる
SSL/TLSで暗号化されてないと…特に暗号化されていない公衆のWi-Fiネットワークを使ったときに、
などのリスクがある。 SSLにより通信途上で盗聴や改ざんなどがされないことを保証する。
フィッシング被害からユーザーを守る
サイトが正規の所有者によって運営されていることを証明することで、ユーザーを偽サイトに誘導するフィッシング詐欺に対抗できる。
ただし、「自分が本物のサイトである」と証明するには、「企業実在性認証型(OV)」もしくは「EV SSL証明書」を取得しないとあまり意味がない。
今回使う「Let‘s Encrypt」というオープンソースのDV証明書は、攻撃者がフィッシングサイトのために使うケースもあるのでぶっちゃけ「本物だと証明しユーザーに安心感を与える」効果はない…。
が、今回の目的はそこではなかったのでこの問題は許容することにした。
SSL証明書の種類
- 自己署名型
- いわゆるオレオレ証明書。なんの正当性も証明できない。
- ドメイン認証型
- 正当なドメイン保持者である、ということしか証明できない。フィッシングサイトの運営者がこれを使用しているケースも有る。
- 企業実在性認証型(OV)
- 企業が実在することを認証する。
- EV SSL証明書
- 実在する事業所の住所まで証明できる
ブラウザーに警告表示がでなくなる
ChromeやFirefoxではアドレスバーの部分に「保護されていません」という旨のメッセージが出てしまう。
参考:主要ブラウザ(Chrome, Firefox, Edge, IE, Safari)のSSL関連挙動一覧 | briccolog|東京都渋谷区のウェブ制作会社ブリコルール
SEOに有利
Googleでは2014年8月からHTTPS対応のWebサイトの順位を優遇するロジックとなっている。
(HTTP/2を使用した場合)Web表示速度の向上
HTTP/1.1に比較して表示速度が高速なHTTP/2はSSL化が必須。
アクセス解析の精度が向上
Googleはすでに常時SSLされているため、自分のサイトがHTTPSであればリファラが引き継がれる。
※HTTPSページからHTTPページへの移動では、リファラ(リンク元)の情報が引き継がれない。
開発効率の向上
環境がHTTPSに統一されることで、HTTP/HTTPSを行き来する際の実装について考慮しなくて済む。
例えばCookieはセキュア属性を使うとHTTPSでのみ送受信可能で、HTTP環境とは共有できない。
かといって使わずにセッションIDなどをCookieに保存すると盗聴・なりすましのリスクもあった。
参考
- 常時SSLのメリットと注意点|GMOグローバルサイン【公式】
- リミット間近の「常時SSL」移行、5つのシナリオと陥りやすい落とし穴とは | 【レポート】Web担当者Forumミーティング 2018 Spring | Web担当者Forum
常時SSL化の手順
基本的にWelcart上のマニュアルの手順通り進めればOK。
今回は、エックスサーバーを使った手順となっている。
参考
1.SSLをサーバーにインストール
エックスサーバーでは無料独自SSLが使える。
- エックサーバーに設置するWebサイトを対象なら無料で使用できる。
- SSLサーバー証明書ブランドは「Let's Encrypt」
- Let's Encryptとは:無料ですぐに利用可能なSSLサーバー証明書で、アメリカの非営利団体ISRG (Internet Security Research Group) が、2016年から提供しているサービス
- 発行されるSSL証明書の署名アルゴリズムは「SHA-2」
- SNI SSL(ネームベース)で提供
- 証明書の期限は90日間だが、自動で更新をしてくれる。
以下の手順に従う。
無料独自SSL設定 | レンタルサーバー【エックスサーバー】
.htaccessを編集してリダイレクトの設定
http:// でのアクセスを https:// にリダイレクトするためにApacheの設定をする。
以下の記述を .htaccess に追記。
Wordpressに関する記述より前に記述する。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
※記述内容はサーバーによって異なるので毎回確認すること。
エックスサーバーの場合はこちら
解説
RewriteEngine On
RewriteEngine ディレクティブをONにしてURLの書き換え処理を行う。
RewriteCond %{HTTPS} !on
このRewriteCondディレクティブの条件(=HTTPS通信じゃなかったら)を満たした場合に、直後の RewriteRule ディレクティブの書き換えが行われる。
HTTPS Will contain the text "on" if the connection is using SSL/TLS, or "off" otherwise. (This variable can be safely used regardless of whether or not mod_ssl is loaded).
CondPattern(条件)の詳細:https://httpd.apache.org/docs/current/expr.html
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
任意の文字列0回以上の連続のURLにアクセスしたらhttps://から始まるURLにリダイレクト。
レスポンスコードは301。
URLの書き換え処理を終了し、以降のルールは実行しない。
.htaccessに関する資料
- .htaccessの書き方 | murashun.jp
- Apache HTTP Server Tutorial: .htaccess files - Apache HTTP Server Version 2.4
- mod_rewrite - Apache HTTP Server Version 2.4
2.WordPressの設定を変更する
Really Simple SSLプラグインなど、強制的にリダイレクトしたりスキームを変換するプラグインが入っていれば無効にする
ダッシュボードの「一般設定」の2つのURLのプロトコルをhttp→httpsに修正
- WordPressアドレス
- サイトアドレス
再ログインを求められるので、ログインし直す。
3.Welcartの設定を変更する
- ダッシュボードの「Welcart>システム設定」の「SSLを使用する」というチェックを外す。
- WCEX Mobile プラグインを使う場合は、「SSLを無効にする」にチェックを入れる
- ただ、このプラグインはすでに販売終了しており、もはや必要がない。
4.ソース内のhttp:// の記述を全てhttps://に置換する
大規模なサイトほどこの手順が一番面倒かと思う。
- エディタ等で手動で置換
- データベースを一括置換
の二通りの方法が考えられる。 今回は小規模サイトといってもWordPressのプラグイン内にプロトコルを含んだURLが大量に存在(2000箇所くらい)したのと、 シリアライズされたデータの考慮が面倒だったので、Welcartのマニュアルにある通り以下のツールを使うことにした。
Search Replace DBの使用手順
マニュアルにもライトな感じで紹介されていたツールだけど、
これはデータベースを操作できるツールを誰にでもアクセスできるWeb上に設置するので、 そのことを認識しておかないと非常に危険。
Search Replace DBのサイトにも再三危険性について記載がある。
だけど日本語でSearch Replace DBを紹介しているページには、あまりリスクやその回避方法について詳しく書かれていないのでちょっと心配になる…。
Search Replace DBのTOPに掲載されている警告文:
It has come to our attention that some users have been leaving this script on their servers despite advice to the contrary. Due to the very real dangers it can present when used that way, we now ask that you complete a form where we make sure you’re aware of these risks in order to receive the download link.
意訳:
アドバイスにもかかわらず、このスクリプトをサーバーに置きっぱなしにしているユーザーがいることがわかりました。
そのような使い方は非常に危険なので、ダウンロードリンクを受け取るためのフォームに、リスクを承知しているかを確認する欄を設けているから記入してね。
参考:
- Database Search and Replace Script in PHP | interconnect/it
- Search Replace DBのREADME
## Usage 1. *Do backups.* 2. Migrate all your website files. 3. Upload the script folder to your web root or higher. 4. Browse to the script folder URL in your web browser. 5. Fill in the fields as needed. 6. Choose the `Dry run` button to do a dry run without searching/replacing.
データーベースとサイトの全ファイルのバックアップ
データベースを書き換える前に、必ずバックアップを取っておく。
うっかり置換作業を失敗すると詰む。
今回はバックアッププラグインBackWPupを使う。
インストールと設定手順:
定期的にWPを自動バックアップするプラグイン「BackWPup」 | 三重県のHP制作会社エフ・ファクトリー
BackWPup>ジョブ>今すぐ実行 で、バックアップファイルをダウンロード。
万が一のために復元手順も予習しておく。
データの復元手順:
「BackWPup」のバックアップデータを復元する方法 | 三重県のHP制作会社エフ・ファクトリー
Search Replace DBのダウンロード
公式サイトのDownload Search Replace DBに必要事項を入力してSubmitする。
Knowledge checkもきちんと確認する。
Knowledge check*
□ I accept this script can be a security risk
□ I understand that this script must not be left in a public facing web server
□ I am a developer and I know what I'm doing!
意訳:
□ このスクリプトはセキュリティリスクがあることを承諾します。
□ 一般に公開されているWebサーバーに置きっぱなしにしてはいけないことを理解しています。
□ 私は開発者なので自分がやっていることを理解しています。
するとメールが来る。 ここにも赤字で警告が書かれている。
Important: Search Replace DB is a professional developer tool, usually for helping with migrations where command line tools are not available. If you do not understand that this tool can easily damage your database then please do not use it and hire a professional. You should ensure that the script is placed in an obfuscated subdirectory that cannot easily be reached from the front end. If you wish to keep the script online permanently for some reason, make sure that as a bare minimum you set up http authentication for the folder in which it resides, otherwise you will leave your site open to hackers. And we don't want that, do we?
意訳:
重要:Searh Replace DBはプロフェッショナルディベロッパーツールです。
通常、コマンドラインツールが使えない場所でのマイグレーションに役立ちます。
このツールがデータベースに容易に損害を与えうるというリスクを理解していない場合は、プロフェッショナルを雇いましょう。
スクリプトは、フロントエンドから容易に到達できないように、難読化されたサブディレクトリに配置してください。
なんらかの理由でスクリプトを永続的にオンライン上に設置したい場合は、最低限、フォルダに対してhttp認証を設定してください。
さもなくばサイトはハッカーに対してオープンになりますよ。
注意事項を確認できたら 「Download Search Replace DB v 3.1.0 here. 」のリンクからダウンロードする。
フォルダの設置
zipをダウンロードして解凍したら、そのフォルダを wp-content/ と同階層に設置する。
ただし、再三「難読化しろ」と注意された通り、フォルダ名は推測されにくい名前にリネームしておく。
私はパスワード生成ツールを使って、ランダムな英数字を使った。
初期の名前のままアップロードはやめよう。
/susokusarenikuinamae ←ダウンロードしたSearch Replace DBのフォルダを推測されにくい名前にリネームして設置 /wp-admin /wp-content /wp-includes
Basic認証をかける
使ったらすぐに消すつもりだが、念のためツールのフォルダに対してBasic認識をかけた。
エックスサーバーは.htaccessを直接いじらなくてもサーバーの管理画面上から簡単にアクセス制限が設定できた。
ブラウザでツールにアクセス
ブラウザで設置したフォルダのパスを開く。
https://ドメイン/リネームしたフォルダ名/
Dry runでプレビュー
replaceに旧ドメイン、withに新ドメインを入力。
※最後の/を入力しないように気をつける。
まずはDry runでプレビューする。
live run
Dry runの結果が問題なかったらいよいよ実行。live runをクリックする。
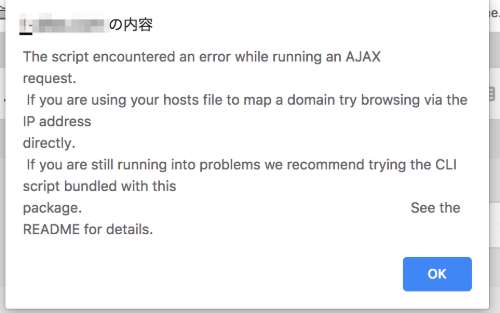
その後、このようなアラートが表示されたが、どうもBasic認証のid/passを正しく入れてなかったということに気づく。

再度live run を押して、表示されたダイアログにBasic認証のユーザー名とパスワードを入力。
delete me
作業が終わったら、必ずdelete meを押してディレクトリを削除しておく。
5.表示確認
一通りの画面をブラウザで確認する。
mixed content errors が出ていたら、読み込んでいるリソースのプロトコルをhttpsに修正して完了。
HTML5 Conferenceに行ってきたレポートとリンク集
HTML5 Conference 2018
年に一度のフロントエンドの祭典、HTML5 Conference 2018に行ってきました。

- 日時:2018年11月25日 10:00〜19:30 (9:30開場)
- 会場:東京電機大学 千住キャンパス 1号館(東京都足立区千住旭町5番)
- 公式サイト
- イベント申し込みページ
- タイムテーブル

関連したハッシュタグがまとめてみれるリンク
ホール以外の動画も後日アップされるらしい!
(全部ではないかもとのことだが)
HTML5 Conference 2018のライブ配信をご視聴いただき、ありがとうございました。
— みずまん / 水嶋彬貴 (@mizuman_) 2018年11月25日
ホール以外の映像も下記チャンネルに後日アップします。https://t.co/l1tvNv4yzC
動画公開時や #html5j 関連の勉強会のライブ配信通知が届きますので、是非この機会に登録をお願いします
まさに「祭典」。学べるだけじゃなくて楽しい
学びの深いセッションばかりで本当に行ってよかった!
今どきのカンファレンスらしく動画配信やスライド共有もあるので、現地に行かなくても大いに学びは得られるのだろうけど…
直接プレゼンを聞いたほうがやっぱり臨場感がある。
Twitter実況をするのも追いかけるのも楽しいしね!
タイムテーブルとにらめっこしながら「なんでこの時間、聞きたいセッションかぶってるんや…!」と迷い、セッションが終わるや満席になる前に急いで次の会場に向かい、
展示ブースを物色し、「次は〇〇に行く」とハッシュタグをつけてツイート…の感じ、まさに音楽フェス。
11時から休憩ゼロ(スポンサートークはお弁当食べながらだけど)でセッションを聞き続けてお腹いっぱい_(┐「ε:)_
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
次何を聞くか迷いながら会場に移動する感じ、音楽フェスっぽくて楽しかった! #html5j
あとは顔見知りにばったり会場で遭遇したり、久々にお会いする方と挨拶できたり。
行ってる間娘を看てくれてた夫には感謝…(-人-)
- HTML5 Conference 2018
- まさに「祭典」。学べるだけじゃなくて楽しい
- 基調講演
- 持続可能なプロダクト開発のために - フロントエンドと新陳代謝の話
- カンファレンススポンサーによるライトニングトーク大会
- アクセシビリティ、はじめよう! 〜「できない」から脱出するための20(仮)のネタ🍣〜
- PWAの導入で得られた成果と見えてきた課題
- 開発体制に合わせたCSS設計
- webpackのいままでとこれから
- 展示ブース
- 他の方々の参加レポート
基調講演
基調講演 吉川徹、えーじ
ビデオメッセージ 東京電機大学学長 安田浩教授
メッセージ 東京電機大学総合研究所特命教授・サイバーセキュリティ研究所長 佐々木良一 https://cysec.dendai.ac.jp サイバーセキュリティのより一層の充実は、社会を安心・安全・豊かにするための喫緊の課題です。東京電機大学CySecプログラムは、社会ニーズに応えるべく、社会人向けにサイバーセキュリティ意識の高揚を先導する、高度サイバーセキュリティ専門家を大学院レベルの授業により養成します。ご興味がある方、ご賛同頂ける方のご連絡をお待ちしております。
IoTとWEB技術が支える社会・大学としての人材育成の役割 岩井将行
吉川徹 html5j
えーじ Google
岩井将行 東京電機大学
source: https://events.html5j.org/conference/2018/11/session/#keynote
娘を朝寝に導いてから出発したので配信を道中の電車で見てました。
便利な時代…!
HTML5 Conference 2018 #html5j #html5j_h - YouTube
Highlight & memo
- WebXR
- Web Authentication API
- Web Asesmbly + Web Audio
- C++で書かれたオーディオ編集ソフトウェアをWeb Assemblyで変換してブラウザで動くようにしたり
- Web Packagingを有効にしたAMP
Web is the only platform no one owns. by Dave Winer
- ウェブをより良くするためにできること
- ドキュメントの翻訳
- 仕様やブラウザベンダーへのフィードバック
- ブログを書く
- 勉強会への参加・登壇
先日のnodefestで「貢献できるOSSの見つけ方」のセッションを聞いたのもあり、typo修正や翻訳からなら気軽にOSS貢献できそう、やってみようかな、とにわかにやる気が湧いた基調講演だった! #html5j_h #html5j https://t.co/yZjMLbFnUl
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
持続可能なプロダクト開発のために - フロントエンドと新陳代謝の話
Webフロントエンドの開発は日々進化していますが、徐々にそれも落ち着きつつあります。
それと同時に、 Web フロントの進化によって生まれた特有の事情とアーキテクチャ上の課題が私たちには残されました。
全ての要件の落としどころとなることが多いフロントの世界で、ソースコードの秩序を保ちつつ、持続可能なプロダクトを開発するためには何が必要か。
Vue.js による具体例を交えつつ、マイクロサービス文脈にも通ずる「捨てやすい」と「作り変えやすい」をテーマにした、フロントエンドのこれからについて考えてみます。
花谷拓磨(potato4d) ElevenBack
source: https://events.html5j.org/conference/2018/11/session/#c1
「変化が激しいフロントエンドにおいて、採用した技術はどれだけの期間使い続けることができるのか?」
「学習コストが高い技術を使った環境で、変化に強い設計を組めたとしても、多人数のチームでクリーンなコードを守り続けられるか?」
という悩みに対して、
ずばっと「捨てやすい設計にしたほうが心穏やかでいられるよ!」 という一つの解を与えてくれたセッション。
Highlight & memo
軽量な時刻操作で人気のday.jsは1年前になかった
Moment.js の存在を知って感動したのがつい最近だった記憶もあるけどいつの間にかより軽量なday.jsというものがでていたようだ。。
フロントエンドにおける課題のサンプルケース
- とある実装者に追加されたテスタビリティを欠いたコードや密結合な追加ロジックの実装が出現
- すぐにマージするわけにもいかず、いは言え入れない場合の開発工数のロスも大きく、痛みを伴うトレードオフを要求される
- => あるあるすぎて泣ける
闇の魔術に対する防衛策として求められる2つの選択肢
- 「作り変える必要が極力ない」設計を組み上げる
- 技術水準が高いかつ安定した環境ではワークする
- => エンジニアの理想としてはこちらだけど・・・突然の外的要因変更には強くない
- 「作り変えやすい」設計を組み上げる
- =臭いものにフタ
- エンジニアとしては「負け」と感じる箇所も出てくる
- => 今回はこちらの「作り変えていく」方向性で課題解決を検討する
「分割統治」の徹底
壊れにくくするよりも破棄しやすくすることに主眼をおく
=>バックエンドやMicroService文脈が参考になる
Flux / Redux層の肥大化に注意する
- グローバル関数・変数のようなものだから、なんでもかんでも突っ込まない。チェックボックスの値一つとか。
- Redux ducks パターンやnamespaced Vuexの考え方が参考になる
- フロントエンドの"ドメイン"はバックエンドやUIに引きずられやすい。
- アプリケーションのプレゼンテーション層を担当している領域の一つとして考える
- frameworkを使う必要ないところはpureJSのmoduleにして、SOLID原則さえ守れば問題なかったりもする
ドメイン駆動設計についてのおさらい
フロントエンドをMicroServices文脈における「サービス」の大きくなったものと解釈する
- UIの操作= Inに対して適切なAPI Callとレスポンス=Outが得られる
- ということは、In/Outが適切であれば、中のコードが変更されようが汚かろうが他のレイヤーに影響はない
UI/データモデル・ビジネスロジックの3種が混合する領域については「捨てやすさ」を重視したほうが費用対効果が高い
- でも以下のようなものは息が長い
- frameworkから切り出されたpureJSのコード
- 単一責務を守っている便利なユーティリティコード
- APIクラインアント
- Vuex, Vue.jsコミュニティは分割統治に積極的
やっぱりフロントエンドエンジニアもマイロサービスアーキテクチャの本ちゃんと読んだほうがいいな、と聞いてて思うなどhttps://t.co/2Ydee3WFIr
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
#html5j_c

- 作者: Sam Newman,佐藤直生,木下哲也
- 出版社/メーカー: オライリージャパン
- 発売日: 2016/02/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
カンファレンススポンサーによるライトニングトーク大会
株式会社 ディー・エヌ・エー/株式会社サイバーエージェント /株式会社ドリコム/日本事務器株式会社/グレープシティ 株式会社/株式会社 日本経済新聞社

「先着順でお弁当がもらえる・・・だと・・・」
大行列でしたがなんとか240名の中に入れたのでお弁当がいただけました。太っ腹!

株式会社サイバーエージェント
新卒研修でslackをチームで開発してテストカバレッジ99%を達成した、という話でした。
slackを入社早々作るというのもすごいけど実務顔負けのモダン開発フローを実施し、かつ英語でのIssue作成やコードレビューをしたとのこと・・・すごすぎる!
新卒研修で実際の開発フローに乗っ取りドキュメント整備、CI使用、英語でIssue,code review実施、テストカバレッジ99%...すごすぎる😭 #html5j
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
アクセシビリティ、はじめよう! 〜「できない」から脱出するための20(仮)のネタ🍣〜
最近流行の兆しを見せつつある「アクセシビリティ」、取り組んでいますか?
まだ何もしていない、何をしていいかわからない、というあなたに向けて、アクセシビリティの基本的な考え方、取り組む理由などについてゆるーくトークしていきます。
これから取り組んでいく、周りの人を巻き込んでいく際のヒントになるかも?
困っている方からの質問も大募集します!
山本和泉
太田良典 弁護士ドットコム株式会社
source: https://events.html5j.org/conference/2018/11/session/#e2
スライド:
docs.google.com
Highlight & memo
- アクセシビリティ:あらゆる状況の人にとっての使いやすさ
- ユーザビリティを内包、重なる部分がかなりある
- ユニバーサルデザインはアクセシビリティの実現手法の一つ
ユーザビリティ:特定のユーザにとっての使いやすさ
アクセシビリティが低い=そもそもアクセスできなくなるので、マイナスのユーザー体験が生まれてしまう
- Q.「うちのターゲットに障害者や高齢者はいないよ?」
- 実はターゲットかもよ?
- ex)カメラはロービジョン(弱視)の人が遠くのものを観るために便利に使ってたりする
- ターゲットの知り合いや友人かもよ?
- 当たり前のことだけど、ハンディキャップのある人は一人で行きているわけじゃない。友人や家族とともに生活している。会話の中で製品の話題を出したり薦めたりするかも
- 実はターゲットかもよ?
- Q.「最近アクセシビリティが流行りだしたのはなんで?」
- 2016年に障害者差別解消法が施行
- 民間企業も努力義務
- 2016年に障害者差別解消法が施行
Web Content Accessibility Guidelines (WCAG) 2.1
Web Content Accessibility Guidelines (WCAG) 2.1
2.0の翻訳版:
Web Content Accessibility Guidelines (WCAG) 2.0
2.1の翻訳も今やっている:
GitHub - waic/wcag21: WCAG 2.1 Japanese
PWAの導入で得られた成果と見えてきた課題
PWAに関するブログや事例を見聞きすることは増えてきましたが、実際にプロダクションに導入してみて得られた発見や運用面での課題について語られることは少なかったのではないでしょうか。
この発表では、PWAを導入して1年以上経つ日経電子版の開発を通じて得られた知見を交えつつ、PWAの現在地や今後の可能性について考えてけたらと思います。
宍戸俊哉 日本経済新聞社
source: https://events.html5j.org/conference/2018/11/session/#a3
PWAは本格的に導入してみたいなと思いつつ、導入ってそれなりにコスト=お金がかかって大変じゃないですか。
「ユーザー体験が向上するのはわかるんだけどビジネス的にどのくらいメリットがあるの?お金に直結するの?」
という疑問にどう戦えばいいのか、
そして導入した結果逆にデメリットはなかったのか (iOSでUXがマイナスになったりとか)
っていうのとても知りたかったのでその疑問が解消される良いセッションでした!
GoogleのPWA実績紹介にも日経さんは取り上げられてるのだそう。
Highlight & memo
Performance gains
* 2X better Speed Index
* 14 seconds faster time-to-interactive
* 75% faster loading with prefetchBusiness impact
* 2.3X organic traffic
* 58% more conversions (subscriptions)
* 49% more daily active users
* 2X page views per session
58% more conversions (subscriptions)!! こんだけのビジネスインパクトもかなり与えられてるのはすごい!
これは導入にあたって上を説得する良い材料になりそう。
- ブロッキングリソースをなくすためにInlineにcritical CSSを埋め込んでる。
- ただ、自動生成ツールは使用していない。デバイスやユーザーごとに必要なスタイルの違いを担保できないため。
- なので不要なスタイルも埋め込まれてしまってHTMLの容量は増えてしまっているが、それでも恩恵はある
inline critical css、どこからどこまでがcritical css か自動で判断するのは結局難しい。うちも、埋め込みstyleの量が多くなりページ容量が重くなって外した思い出がある… #html5j_a
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
- A2HS(Add to Home Screen)がどのくらいされたかの計測はonBeforeInstallPromptのイベントハンドラを使うなど自前で計測しないとだめ
- 重要な指標になるので計測しておくべし
- Speedcurveでパフォーマンスはモニタリングしている。
- モニタに常に重要指標を表示させておくことで気づくやすくする。
- => 良いアイデア!
Page Speed Insightは最近大幅にアップデートされ、lighthouseの機能が取り込まれている
- => lighthouseに完全移行するのかと思ってた。。。
- Official Google Webmaster Central Blog: Using page speed in mobile search ranking
日本は通信環境は良いから、オフラインで読むためにコンテンツを保存したい、という要望があんまりでない
- iOS PWAでは問題が山積み
- ServiceWorkerを修正したときの手間
- ImportScriptsで呼んでるファイルに対してはブラウザが更新確認してくれない。なのでメインのファイルに記載されてるクエリパラメータつけるなどでむりやり更新させてる。
- 原則ServiceWorkerの更新はブラウザまかせ。
- 一応skipwaiting()使えばできるけど
開発体制に合わせたCSS設計
CSS設計手法は、BEMやFLOCSSなど代表的なものから、ECSSやRSCSSなど種類も増えてきました。サイト規模や開発体制という視点から見たとき、どういったCSS設計が望ましいのかをお話します。 吉川雅彦
source: https://events.html5j.org/conference/2018/11/session/#e4
プレゼン資料はHTMLでした!
Nodefestでも感じたけど、HTMLでプレゼン資料作ってる人、増えてきている印象。
ずっとOOCSS/FLOCSS/BEMだったけど最近は個人的にatomic designのapb cssが気になってる #html5j_e
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
海外でもBEM/OOCSS/SMACSSがメジャーなんだ #html5j_e
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
実装者の多さ、詳しい人の人数、職種間のコミュケーションの多さ、サイトの規模、更新頻度etc...を考慮してcss設計のルールをどうするか決める必要があるという話 #html5j_e
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
たしかにjsフレームワークでcss modulesとかstyled-componentsとか使うとルールそもそも少なくていいよねってなる。影響範囲少ないからね #html5j_e
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
webpackのいままでとこれから
今やフロントエンドの世界では、JavaScriptのmodule化が一般的となりました。 このセッションでは、多くの開発で使われているwebpackの歴史を辿りながら様々な仕組みを紹介していきます。 廣戸裕大 株式会社ドワンゴ / 株式会社メルカリ
source: https://events.html5j.org/conference/2018/11/session/#a5
スライド:
slides.hiroppy.me
Highlight & memo
- Vote and Prioritize
- webpackはスポンサーから調達した資金を貢献者に時給換算で割り振っているだそう!
- runtimeのしくみ
- import '.a';が呼ばれるとwebpackコアのwebpack_require(function)が呼ばれて連鎖していく
- この図:https://slides.hiroppy.me/webpack-history/#13
- 2012年:CJS をターゲットにmodules-webpack として開発がスタート
- style-loader, css-loader, file-loaderなどのローダー実装
- 2014年:プラグイン・ローダー機構、webpack-dev-server
- Hot Module Replacement
- ソースコードが変更されるとブラウザをリロードせずに自動的に変更されたモジュールを新しいモジュールへ置換する機能
- この図:https://slides.hiroppy.me/webpack-history/#22
- Tapable
- webpack プラグインシステム
- Waterfall, Bail, Loop のタイプを持ち、
- webpack のライフサイクルをフックする
- 2017年:v2リリース
- Tree Shaking
- 未使用のモジュールを検知しバンドル時に分解する
- Dead Code Elimination
- 実行に影響しない未使用のコードを発見しそれを削除する。uglifyJS(or terser) が使われる。
- 2017年:v3リリース
- Scope Hoisting
- インポートチェーンをフラット化し、1 つのインライン関数に変換できる場所を検出する。
- 余分な関数呼び出しを減らし、実行時間・コード量を減らすことを期待する。
- 2018:v4(Legato)
- CommonsChunkPluginがsplitChunks, runtimeChunkへ
- webpack-cliへ移行
- SplitChunksPlugin
- 不要なモジュールをダウンロードしないため、非同期チャンクでも効率的
- 扱いが簡単で自動的
- この図:https://slides.hiroppy.me/webpack-history/#59
- 未定:v5
- persistent cachingの追加(FileCachePluginの追加)
展示ブース
アンケートに答えると展示ブースでwebカップケーキもらえる!🧁
— えんぴつ@育休中フロントエンジニア (@empitsu88) 2018年11月25日
フレームワーク系は人気なのかちょっとしか残ってなかった #html5j pic.twitter.com/1c96Q3vCKM
ヤフーさんのブースのフロントエンド総選挙。jQuery、手書きだけど途中で追加したのかな?w 賛否両論感…
— えんぴつ@子育て中フロントエンジニア (@empitsu88) November 25, 2018
#html5j pic.twitter.com/J8TzVtXARB
夕方にはこのような結果になったようです。
HTML5 Conference 2018 のヤフーブースのフロントエンド総選挙アンケートは夕方になりこのような回答状況になっております。ステッカーはなくなってしまいましたが、参加者の皆様の回答をお待ちしております。 #html5j pic.twitter.com/ryiqVuMDwA
— Yahoo!デベロッパーネットワーク (@ydnjp) 2018年11月25日
他の方々の参加レポート
この記事を書くにあたってカンファレンスを振り返るのに参考にさせてもらいました。
スライドへのリンクも充実してるのでありがたく見させてもらってます。
布団生活の我が家では寝室にキッズランドのベビーサークルを導入して正解だった話
我が家ではベビーサークルがなくてはならない存在になってるので「うちではこんな風に使ってるよ!」という話です。
ベビーサークルといえば、危険な場所に入れないようブロックしたり、安全な場所で赤ちゃんを遊ばせるためになくてはならないアイテム。
こういうやつ。
そのベビーサークルを、寝室でベビーベッド風に使ってとても快適に過ごせています。
ここに至るまでは
「ベビーベッドってあったほうがいいの?」
「寝返りが激しくなって布団からはみ出まくるんだけどどうしたらいいの」
というのを悩みまくったので、
「結局うちではこうした!」というのを書いおくことで、誰かの参考になったらいいな。
赤ちゃんの寝床は最初ベビー布団のみだった
もともと我が家ではベッドは使わず布団で寝ていたので、赤ちゃんの寝床も自然とベッドではなく布団を選びました。
ベビーベッドは邪魔になりそうだったのと、布団なら大人と同じ目線で寝れると思ったのが決め手です。
ちなみに我が家で買った布団はこれ。
マット含めて全部丸洗いできて、柄も可愛い点が気に入っています。
「大人と同じ布団で添い寝」という選択肢もありましたが、
大人用の寝具だと柔らかすぎて窒息したり、大人が寝返りを打って潰すリスクがある、ということだったので除外しました。
参考: 安全第一!赤ちゃんのねんねスペースの作り方 | ハフポスト
ベビーベッドと比べてベビー布団のいいところ
転落の心配がない
高さ0メートルなので布団から落ちても死ぬような危険はありません。
ベビーベッドも柵を上げれば安全ですが、頻繁に夜泣きや夜間授乳があると、寝不足の状態で自分が毎回きちんと柵を上げられるのか自信がありません…。
布団の上で赤ちゃんと一緒にイチャイチャできる
大人の布団の隣にベビー布団を敷いて寝ていたので、夜中に間近で寝顔見たり、頭を撫でたりするのは至福のときでした。
昼間も夫婦で赤ちゃんを挟んで寝転がってイチャイチャしたり。
ベビーベッドでも、大人のベッドとくっつけて一面の柵を下ろせば頭を撫でたりはできそうですが、
私だったら柵をおろしたまま寝落ちしちゃいそうです…。
掃除しやすい
布団の下もめくればすぐ掃除機がかけられます。
カビ防止のために毎日立てかけるのも軽いので簡単。
それでも布団で心配だったところ
ホコリがたまりやすい、らしい
ホコリは床上0~30cmの間で多く舞っているので、ベッドに比べると布団はほこりが溜まりやすいらしいですね…。
とはいっても肉眼ではわからないし、娘はアレルギーがあったり呼吸器が弱いわけではないので、我が家は今の所は気にしていません。
参考:https://kaimin-times.com/futon-on-the-bed-5067
柵がないので潰しそうで心配
退院したばかりの頃は、生まれたての弱々しい生き物が自分の足元にいる、というのがすごく怖くて。
「私が万一不注意で転んで赤ちゃん潰しちゃったらどうしよう」
「万一よろけて踏んじゃったらどうしよう」
と、ベビー布団の周囲に立つ時は毎日ビクビクしてました。
成長し育児にも慣れるにつれて、そんな「最悪の事態」を想像して怖くなることは減ってきましたが…。
ただ、「大人が寝返りして赤ちゃんを圧迫する」可能性は無きにしもあらずなので、大人の布団とベビー布団は少し離して敷いていました。
寝返り・ズリハイが始まって布団からはみ出すことが多々
3ヶ月ごろ背ばいができるようになって、いつのまにか90度、ときには180度回転して布団から頭がはみ出てる、なんてことが増えてきました。
そうこうしてるうちに寝返りがはじまり、はみ出たおでこを床にごっつんしてふぇ〜ん、と泣くというおきまりのパターンを繰り返してました。
この時はまだジョイントマットを布団の周りに敷くことで対応してましたが、
5ヶ月にもなると寝返りローリングやズリハイで少しずつ行動範囲が広がっていく娘。
朝起きたら、布団やジョイントマットから大幅にはみ出した場所で寝返りしててびっくりしたこともありました。
このままどんどん行動範囲が広がってくると、朝、大人たちより娘が先に起きたときのことが心配です。
寝室にはなるべく物を置かないようにしてるといっても、枕元にあるiPhoneとか、メガネとか、充電ケーブルなんかで遊ばれると怖い…。
そこで、ベビーサークルで布団を囲っちゃえばいいんじゃない?!ということに思い至りました。
木製ベビーサークルSafe Playpen VS 日本育児 キッズランド
色々調べていくと、ベビーサークルで人気なのはこの二つらしい、というのがわかりました。
キッズランドは長く売られている人気商品で、プラスチック製で扉付き。トイパネルもありカラーバリエーションも豊富。
一方Safe Playpenの方は木製でシンプルなつくり。キッズランドに比べて少しお手頃価格。
安価なプレイペンにするか…人気のキッズランドにするか…。
迷いましたが、結局キッズランドにして正解だったな、と今は思います。
プラスチックなら木製のものよりぶつかっても安心
寝かしつけ中、超ハイテンションで私の体によじ登ってきたり、つかまって立とうとするので、
勢い余ってベビー布団の中ですってんころりんすることがよくありました。
その時、柵にも頭をぶつけてひやっとするのですが、泣きもせずケロッとしています。
たしかに、自分で頭をぶつけて見ても派手な音はしますがほとんど痛くないんですよね。
中が空洞だし、柵ががっちり固定されているわけではないからでしょうか。
舐めたり汚したりしてもすぐ拭ける
プレイペンのQ&Aを見てて気になったのが、「子供が舐めるので塗料が安全か心配」というものでした。
Q.赤ちゃんがサークルをかじります。塗装は安全なものですか?
A.赤ちゃんがサークルをかじらないよう、歯固めなどのおもちゃで気をそらすなどし、必ず保護者の方の目の届く範囲でご使用ください。塗装につきましては、一般的に家具に使用されているエコ塗装のものと同様となります。ほぼ問題がないと言えますが、十分にご注意いただきますよう御願い致します。尚、イメージ違い、赤ちゃんがかじるなどでの返品はできかねます。
つかまり立ちすると、ちょうど柵の上端のところに顔がくるのでめっちゃ舐めるんですよね…。
塗装の安全性も気になりますが、木製だと拭いてもシミにならないか、清潔になってるかどうか不安が残ります。
ベビー布団の中で一緒に過ごせる
ベビーベッドだと大人は一緒に乗れないと思うのですが、布団なら可能です。
寝かしつけのときはベビーサークルの中に一緒に入って授乳したり一緒に遊んだりしています。
扉があるのでサークルの外で寝かしつけしてもいいのですが、
扉は勝手に閉まる仕組みなので両手で抱っこしながらだと赤ちゃんを中に寝かせるのが結構難しいです。
トイパネル大好評
我が家ではキッズランドが気に入ったので、寝室に1つ、リビングに1つ導入しています。
寝室ではトイパネルを外した6枚を使い、リビングにトイパネル2枚を並べて使ってます。
トイパネルには歯車やメロディーの流れるボタンなど子供が喜びそうな仕掛けがたくさんあるのですが、
娘は特に鏡がお気に入りのようで、一人遊び中鏡の中自分を見て爆笑してることもありかわいい。

分解・組み立てが簡単
我が家ではスペースの都合上、クローゼットの前に赤ちゃんの寝床を置いているので、
クローゼットを開けたいときはベビー布団をどかさないといけません。
ですが、柵は持ち上げて引っ張ればすぐに外せるので、あとはベビー布団をちょっとめくればOK!
掃除するときも気軽に持ち上げられます。
メルカリで安定して需要があるので手放したいときも安心
最近大物を買うときは、「手放したいとき簡単に処分できるか」を気にして買い物をすることが多くなりました。
人気の商品であれば、メルカリですぐ買い手がつくので手軽に買って手軽に処分することができます。
キッズランドは安定して需要があるようなので、手放したいときも安心です。
注意点
ベビー布団がぴったりハマらない
キッズランドのパネルの外形は(約)幅84×奥行2×高さ56cmです。
6枚つかって長方形をつくって幅80x高さ120cmのベビー布団を囲っていますが、
微妙に幅が足りず、サークルが若干歪な形になってしまいます。

床にはジョイントマットを敷くことで、空いた隙間に頭をぶつけても痛くないようにしてはいますが、
隙間が空いていると、顔が万一嵌ったときときの窒息しないだろうか?と不安になります。
我が家はもう体力がついて自在に寝返りができるので心配はしていませんが、
うつ伏せになったとき自力で体勢を直せないほど月齢が低い赤ちゃんにはおすすめできません。
やるのであれば、コの字型、もしくは8枚使って十分な隙間を空けたほうが良さそうです。それか、動き回らないうちは柵を使わないか。
ちなみに我が家では当初4枚使ってコの字型に置いていましたが、娘の押す力が強くなるにつれ壁と柵の隙間から脱走されるようになったので6枚使ってサークル状にした、という経緯があります。
まとめ
以上が、日本育児キッズランドを寝室に使う上でのメリット・デメリットでした。
このベビーサークルを使って以来、快適にすごせています。
朝気づいたら布団から居なくなってることもないし、少しの間一人で中で遊ばせていても危険はありません。
ベビーサークルと言えば遊ぶ場所として使うことが多いですが、同じ悩みを持っている人は寝床に使うのもおすすめです!
娘の成長振り返り〜もうすぐ生後8ヶ月〜
はじめに
早いもので娘はもうすぐ生後8ヶ月、産休育休に入ってから9ヶ月が経った。
まだ8ヶ月とも感じるし、もう8ヶ月とも感じるし不思議な感覚がある。
8ヶ月間、色んな出来事、色んな感情を経験した。
久しぶりの人にお会いすると「子育てどう?」「やっぱり大変?それとも楽しい?」と必ず聞かれるけどいまだに一言で答えるのは難しい。
「かわいい!幸せ!産んで良かった!」とも言えるし、「大変!」とも言える。
でも2つの感想は矛盾するものではなく、両立するんだよね。
日々成長していく娘の貴重な一瞬を振り返って、その時の感じたこと、思ったことを少しでも消化するために、少しずつまとめていきたいと思う。
尚、子育ての何が大変かは夫氏が良い記事を書いてるので是非。 a-tarime.blogspot.com
まずは最近の娘の近況をば。
※ここに書かれているのはあくまで個人の体験です。
育児や子供の成長過程は大変個人差が大きいので「こんな人もいるんだ」くらいのライトな気持ちでお読みいただければと思います。
ここ一ヶ月の娘の成長記録
安定のつかまり立ち & 伝い歩き
生後6ヶ月ごろ、つかまり立ちに成功して以来、立つのが大好きで日中起きてる間はほとんど立ってる娘。(疲れないのかな…)
立ち姿はしっかり安定してる。
立たせたままおむつを変えたりズボンを脱がせたりしても倒れない。

拍手ができるようになった!
「自分の手を勢いよく合わせると音がなる」ということを覚えたらしく、
嬉しいとき、テンション高いとき、手をパチパチさせるようになった!
もちろん全力の笑顔つき。かわいい。
そしてこっちが拍手すると一緒にパチパチしてくれる。かわいい。
新生児の頃着てた服はもうサイズアウト
肌寒くなってきたので新生児の頃着ていた長袖を着せてみると、もうパツンパツン。
一応服のサイズは50-70で身長70未満の娘ならまだ着れるはずなんだけど、
洗濯による縮みもあり、手も足もつんつるてんに…。
7ヶ月でこんなに大きくなったのか〜と感慨深い。


「ママ」「パパ」言ってる風の泣き声
喃語が発達してきて、発音のバリエーションが増えてきた。
泣いてるは特に饒舌で、「ま゛ーま゛ぁーー」とか「ぱぱ、ぱぱー」とか発声しているときもあるけど、果たして「ママ」「パパ」という意味で言ってるのかは不明…。
喃語って捉えようによってはどうとでも聞こえるけど、みんな「最初の言葉」ってどうやってわかるんだろう?
離乳食進捗
モグモグ期に入ったので、一気にいろんな食材が試せるようになった!
こんだけの食材を進められた。
- 鮭
- 卵黄
- 鳥ささみ
- 鳥胸肉
- 牛乳
- ツナ缶
- 納豆
- 高野豆腐
- わかめ
- 青のり
- ベビーせんべい
だいぶ人間らしい献立に近づいてきた。
でもまだ上手にモグモグできないみたいで、鶏肉や高野豆腐など、食感がしっかりしたものは、細かくすりつぶしても口に入ると苦手な様子。
いつもおかゆや豆腐と一緒に混ぜて、飲み込みやすくしてから与えてる。
相変わらず食事中は、食べかすや椅子の部品をいじって遊ぶのに夢中で、全然口を開けてくるないのだけれど、
こっちが何かを食べていると興味を持って食べたそうにしてくれるようになった。
どんどん少なくなってくる赤ちゃんぽさ
常に動き回ってるので前開きのタイプは着せるのが大変に…。
着せる服も頭からかぶせるセパレートが多くなってきた。
こういう服を着てると赤ちゃんというより女児って感じに見える。
どんどん成長して嬉しくなると同時に、一抹の寂しさも…。
でも、授乳中や寝起きでぼんやりしてるときは、赤ちゃんみがあってかわいいのだ…。

夕寝がすっかりなくなった
これまで娘は2時間ちょっとで眠くなっていたけど、起きてられる時間が、2時間半、3時間と少しずつ長くなってきた。
そのせいか、夕方のお昼寝をすることがほとんどなくなった。
寝かしつけてもギャンギャン泣いて全く寝ないので…。
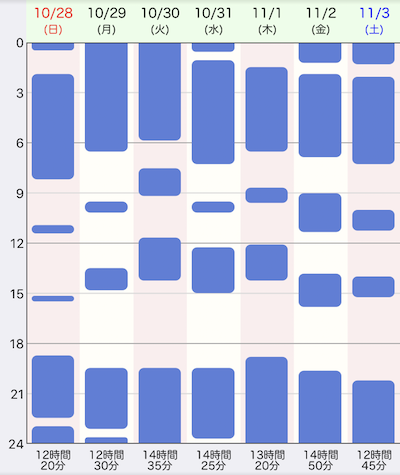
ただ、そのせいか1日のトータルの睡眠時間が12時間台になることもあって、もう少し睡眠時間を確保したいなあ、というのが直近の悩み。

夜泣きも少なくなった!
深夜に1〜2回あった夜泣きも、だんだん少なくなってきた。 朝、やけにスッキリ目覚めて、「あれっ、今日もしかして夜泣きなかった??」となることがしばしば。
| 時刻 | 行動 |
|---|---|
| 6:30 | 起きる・授乳 |
| 9:00 | 授乳・朝寝 |
| 10:00 | 起きる・軽く授乳 |
| 11:00 | 離乳食 |
| 12:30 | 授乳・昼寝 |
| 14:30 | 起きる・授乳 |
| 17:00 | 離乳食・授乳 |
| 18:00 | お風呂 |
| 19:00 | 授乳・就寝 |
| 24:00 | 授乳・再び就寝 |
| 4:00 | 授乳(あったりなかったり) |
| 6:30 | 起きる |
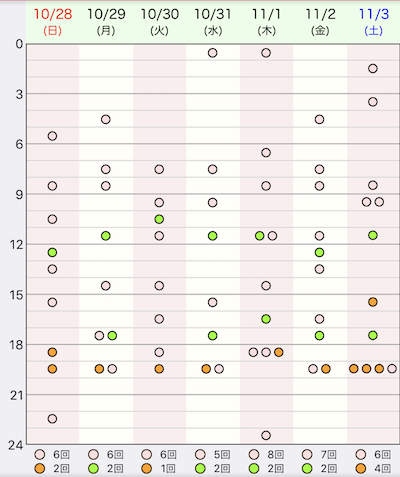
授乳は6〜8回。
この月齢の割には回数が多いみたいだけど、
授乳しないと寝ないし、すぐ飽きて一度にたくさん飲まないときが多いので未だこの回数。
回数が減ってく気配はまだない…。

Vue CLI 3 x Atomic Design × Storybookを使ったコンポーネント開発を試す【環境構築編】
はじめに
先日「Atomic Design ~堅牢で使いやすいUIを効率良く設計する」を読みました。

Atomic Design ~堅牢で使いやすいUIを効率良く設計する
- 作者: 五藤佑典
- 出版社/メーカー: 技術評論社
- 発売日: 2018/04/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (1件) を見る
こちらの本では、Atomic Designの考え方だけでなく、ReactやStorybookを使った具体的な実装方法まで詳しく解説されています。
早速試してみたい!と思い、せっかくなのでVue.jsで試してみました。
まずは環境構築から始めます。
本当はComponent作成時のTipsについてをメインに書きたかったのですが、思ってたより長くなってしまったので分割して更新していきまます…。
- はじめに
- Atomic Designとは
- Vue CLI 3とは
- Storybook
- 環境
- Vue CLI 3のインストール
- Vue.jsのプロジェクト作成と実行
- 新しいGitHubのリポジトリを作成する
- gitへのfirst push
- プロジェクトフォルダー内でNode.jsのバージョンを固定
- Storybookのインストール
- ESLint + Prettierの自動整形の設定をする[2018.11.7追記]
Atomic Designとは
Atomic Designについてはここでは割愛します。
素敵な記事がすでにたくさんあるのでそちらを参照してください。
Vue CLI 3とは
Vue CLI 3を使用すれば、webpackやらbabelやらの依存モジュールを個別にセットアップする必要がなく、簡単に本格的なVue.jsの開発を始めることができます。
ReactでいうCreate React Appみたいなものでしょうか。
今年2018年8月にアップデートされ、さらに強力なプラグインシステムとなりました。
Storybook
Storybookとは、UIコンポーネントのショーケースを作成できるツールです。
いわゆるスタイルガイドジェネレーターですね。
Vue.jsとの親和性が高く、Vue.jsで開発したコンポーネントを直接呼び出して、簡単にスタイルガイドをビルドできます。
類似ツールPattern Lab
Atomic Designの提唱者であるBrad Frost氏のサイトではPattern Labが紹介されています。
こちらもスタイルガイドジェネレーターとなりますが、手動でsourceフォルダー配下にコーディングしたファイルを設置した上でビルドが必要です。
Vue.jsと連携するにはプラグインを入れないとだめそう、且つ、Vue.jsとPattern Labの連携方法については情報が少ないのでStorybookをオススメします。
環境
以下の前提で進めていきます。
Vue CLIはNode.js 8.11.0以降を推奨しています。
Node Version Requirement Vue CLI requires Node.js version 8.9 or above (8.11.0+ recommended). You can manage multiple versions of Node on the same machine with nvm or nvm-windows.
Quote source:Installation | Vue CLI 3
nodenvのセットアップについては以下の記事にまとめています。
Vue CLI 3のインストール
公式の手順にしたがって@vue/cliをインストールします。
$ npm istall -g @vue/cli
インストールが成功したか確認します。
$ vue
-bash: vue: command not found
が、vue: command not found となっています。
vue: command not foundの解消
nodenvを使っているせいかわかりませんが、現在使っているNode.jsのbinにパスが通ってないようです。
参考:
- グローバルにインストールしたnode moduleがnot foundになる時の対処 - Qiita
- node.js - Global Node modules not installing correctly. Command not found - Stack Overflow
上記の記事を参考に、npm bin -gを$PATHに追加します。
$ npm ls -g --depth=0 /Users/hoge/.nodenv/versions/10.13.0/lib ├── @vue/cli@3.1.0 └── npm@6.4.1 $npm root -g /Users/hoge/.nodenv/versions/10.13.0/lib/node_modules $ls /Users/yoshie/.nodenv/versions/10.13.0/lib/node_modules @vue npm $npm bin -g /Users/hoge/.nodenv/versions/10.13.0/bin $ls /Users/hoge/.nodenv/versions/10.13.0/bin node npm npx vue $echo 'export PATH=$PATH:`npm bin -g`' >> ~/.bash_profile $source ~/.bash_profile vue --version 3.0.5
Vue.jsのプロジェクト作成と実行
$ cd ~/works/ # プロジェクトを設置したい任意のフォルダに移動 $ vue create vue-cli-sample
対話形式で、使用する機能を選択します。
今回は以下のように選択しました。
Vue CLI v3.1.0 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, Vuex, CSS Pre-processors, Linter ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS ? Pick a linter / formatter config: Prettier ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? (y/N) N
- BabelとVuexを使う
- CSSプリプロセッサはSass/SCSS
- ESLint + Prettierによるコードの自動整形を保存時に行う
- Babel, PostCSS, ESLint, などの設定は、package.jsonではなく固有のファイルで管理する
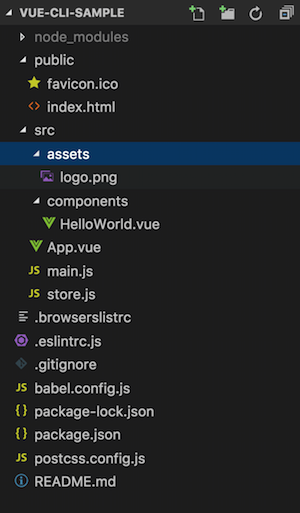
プロジェクトの作成が完了すると、以下の通り、必要なファイルがセットアップされた状態になります。

一度、以下のコマンドでビルドしてみます。
$ npm run serve
コンソールに表示されたURL http://localhost:8080/ などをブラウザで開くと、素敵なページが仕上がってます。

新しいGitHubのリポジトリを作成する
公式のヘルプを参考に、GitHubで新しいリポジトリも作っておきます。
Vue CLI 3で作成したプロジェクトではあらかじめgitの初期設定がされており、自動で.gitignore と README も作成されています。
よってGitHubでのリポジトリ作成時にこれらのファイルの作成は不要となります。
リポジトリ作成時の設定:
Repository name:vue-cli-sample(任意)Initialize this repository with a README: noAdd .gitignore:NoneAdd a license:任意
gitへのfirst push
作成したリポジトリのclone用URLを使ってリモートリポジトリの追加とpushを行います。
vue createで作成されたプロジェクトファイルはすでにすべてのファイルがcommitされているので、pushするだけでOKです。
$ git remote add origin git@github.com:empitsu/vue-cli-sample.git
$ git push -u origin master
push時にエラーが出た場合
もし、GitHubで新しいリポジトリを作成する際にREADMEや.gitignoreを作っていたらpush時にエラーが発生します。
$ git push -u origin master To github.com:empitsu/vue-cli-sample.git ! [rejected] master -> master (fetch first) error: failed to push some refs to 'git@github.com:empitsu/vue-cli-sample.git' hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details.
まずはgit pullしてみる
hint にあるようにgit pullをしてみます。
$ git pull There is no tracking information for the current branch. Please specify which branch you want to merge with. See git-pull(1) for details. git pull <remote> <branch> If you wish to set tracking information for this branch you can do so with: git branch --set-upstream-to=origin/<branch> master
--set-upstream-toを使ってリモートブランチの紐付け
リモートブランチを指定しろと怒られるので、git branch --set-upstream-to を使ってリモートブランチとローカルブランチの紐付けを行います。
$ git branch --set-upstream-to=origin/master master Branch master set up to track remote branch master from origin. $ git pull fatal: refusing to merge unrelated histories
が、fatal: refusing to merge unrelated histories となってしまいます。
--allow-unrelated-historiesを使ってmerge
無関係なヒストリを持つ2つのブランチをマージするために、--allow-unrelated-histories を指定します。
参考:初めてGitHubリポジトリにpushしたらrejectedエラーになったときの対応メモ - Qiita
$ git fetch
$ git merge --allow-unrelated-histories origin/master
これでリモートの内容が取り込めましたので、あとは発生したコンフリクトを解消するだけです。
$ git status On branch master Your branch and 'origin/master' have diverged, and have 1 and 1 different commits each, respectively. (use "git pull" to merge the remote branch into yours) You have unmerged paths. (fix conflicts and run "git commit") (use "git merge --abort" to abort the merge) Unmerged paths: (use "git add <file>..." to mark resolution) both added: .gitignore both added: README.md
checkout --oursでコンフリクト解消
エディタで不要な箇所を削除してもいいのですが、以下のコマンドを使えば一発でローカル側を優先できます。
$ git checkout --ours README.md $ git checkout --ours .gitignore
解消したコンフリクトをcommit & push
$ git add .
$ git commit # コミットコメントを入れて`:wq`
これで無事pushができるようになりました。
$ git push -u origin master
プロジェクトフォルダー内でNode.jsのバージョンを固定
nodenvでノードのバージョンをプロジェクトフォルダー内で固定しておきます。
$nodenv local 10.13.0
Storybookのインストール
Storybook公式のスタートガイドである、 Starter Guide Vue に記載の方法はどうやらVue CLI 3に対応してないようです。
そこで vue-cli-plugin-storybook というプラグインを使います。
vue-cli-plugin-storybook - npm
プラグインを追加する前に、一度commitしておきましょう。
$ git add . $ git commit
公式サイトのWARNINGに記載があるように、vue add を実行すると既存のファイルが変更されるからです。
WARNING
It is recommended to commit your project's current state before running vue add, since the command will invoke the plugin's file generator and potentially make changes to your existing files.
Quote source: Plugins and Presets | Vue CLI 3
vue-cli-plugin-storybookを追加
vue addコマンドでvue-cli-plugin-storybook を追加します。
$ vue add storybook
vue addを使う際は、package名のvue-cli-plugin-の部分を省略して書くことができます。
Without the @vue prefix, the command will resolve to an unscoped package instead. For example, to install the 3rd party plugin vue-cli-plugin-apollo:
# installs and invokes vue-cli-plugin-apollo
vue add apollo`
Quote source: Plugins and Presets | Vue CLI 3
https://github.com/vuejs/vue-cli/issues/1244
Storybookのビルド
下記のコマンドでStorybookがビルドできます。
$ npm run serve:storybook
warningがいくつか出ますがCompileには成功します。
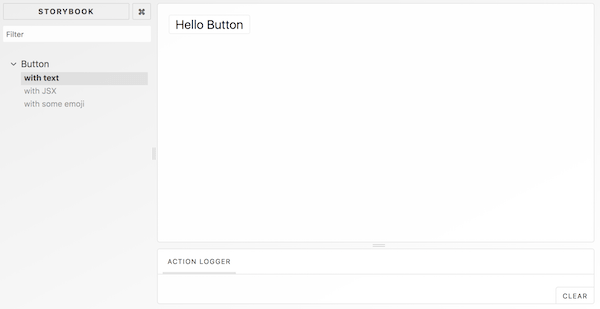
コンソールの最後に記載されたURL(http://localhost:6006/など)をブラウザで開くと、
サンプルのボタンがStorybookに掲載されています。

ESLint + Prettierの自動整形の設定をする[2018.11.7追記]
初期設定では、ESLintとPrettierの設定がちぐはぐで
「Prettierが自動整形でセミコロンを勝手につけた結果、ESLintではセミコロンでwarnを出す設定になってるためwarnが大量に出る」
なんてことが起こってます。
先の大量のwarnがそのためです。
Prettierの設定をESLintの設定に合わせて変更します。
- .eslintrc.js
rules: {
"no-console": process.env.NODE_ENV === "production" ? "error" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "error" : "off"
+ 'prettier/prettier': [
+ 'warn',
+ {
+ singleQuote: true,
+ semi: false,
+ trailingComma: 'none'
+ }
+ ]
},
これで、整形がされてもwarnがでなくなりました。
参考:
これで、一通りのセットアップが完了しました。
次回は、Atomic Designの各コンポーネントを作成していきます。
HomebrewでmacOSにnodenvを導入する(2018年版)
はじめに
自宅のPCでNode.jsをいじるのが久しぶりすぎて、まずはnodenvを使って最新のNode.jsをいれようとしました。
公式のガイド通りにやればサクッと導入できると思ってましたが、意外と手順が多かったので、備忘録としてまとめておきます。
- はじめに
- 環境
- Homebrewのアップデート
- nodenvのインストール
- nodenvの初期化
- 利用できるバージョンの一覧を確認
- nodenvのアップグレード
- Node.jsのバージョンを選択してインストール
- nodenvが正常に動作しているか確認
- プロジェクトごとのバージョン設定
環境
Homebrewのアップデート
まずは公式の手順に従ってHomebrewをアップデートします。
$brew update xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun Error: /usr/local is not writable. You should change the ownership and permissions of /usr/local back to your user account: sudo chown -R $(whoami) /usr/local
いくつかエラーが出力されました。
まずは Error: /usr/local is not writable. というエラーを解消するため、メッセージにしたがって以下のコマンドを打ちます。
$sudo chown -R $(whoami) /usr/local Password:
再度updateしてみます。
$brew update ... xcrun: error: invalid active developer path (/Library/Developer/CommandLineTools), missing xcrun at: /Library/Developer/CommandLineTools/usr/bin/xcrun Error: Failure while executing; `git config --local --replace-all homebrew.analyticsmessage true` exited with 1.
やはりCommandLineToolsがないと怒られたので念の為インストールします。
$xcode-select --install xcode-select: note: install requested for command line developer tools
再度updateをかけるとAlready up-to-date.となり成功していました。
$brew update
Already up-to-date.
nodenvのインストール
まずは、すでにシステムに入っているNode.jsのバージョンを確認しておきます。
※Node.jsをインストールしてない人はこの手順は不要
$node -v v6.6.0
Homebrew経由でnodenvをインストールします。
$brew install nodenv
正常にnodenvがインストールされたか確認します。
$nodenv -v nodenv 1.1.2 # ok
nodenvの初期化
nodenv init を打つと以下のようなメッセージが表示されます。
$ nodenv init # Load nodenv automatically by appending # the following to ~/.bash_profile: eval "$(nodenv init -)"
このメッセージは ~/.bash_profile にeval "$(nodenv init -)"を追加してね、という意味です。
(最初、改行で文章が終わっているのかと思って読んでたらよく意味がわかりませんでした…)
参考:
- `nodenv init` won't add shims to `$PATH` · Issue #84 · nodenv/nodenv · GitHub
- FAQ · nodenv/nodenv Wiki · GitHub
vimや任意のエディタ、echo コマンドなりで~/.bash_profileを修正します。
$ echo 'eval "$(nodenv init -)"' >> ~/.bash_profile # ~/.bash_profileにeval "$(nodenv init -)"を追加 $ source ~/.bash_profile # リロード
次はNode.jsのバージョン選択に進みます。
利用できるバージョンの一覧を確認
nodenvからインストールが可能なバージョンの一覧を確認します。
nodenv install -l
9.11.2までしか載っていなかった(この時点のNode.jsの最新バージョンは11)ので、次はUpgradingの手順に従ってnodenvをアップグレードします。
nodenvのアップグレード
$ brew update $ brew upgrade nodenv node-build
再度バージョン一覧を確認すると、11.0.0まで掲載されていました。
$ nodenv install -l
Node.jsのバージョンを選択してインストール
念の為、最新版ではなく推奨版であるNode.jsの10.13.0をグローバルにインストールします。
$nodenv install 10.13.0 $nodenv global 10.13.0 $nodenv versions # nodenvに10.13.0が追加されたか確認 system * 10.13.0 (set by /Users/yoshie/.nodenv/version)
nodenvが正常に動作しているか確認
意図したバージョンになっているか確認します。
$node -v v10.13.0 # 成功!
プロジェクトごとのバージョン設定
ここまでの手順ではグローバルへのインストールのみでしたが、プロジェクトフォルダ単位でもバージョンを固定しておくことをおすすめします。 そうしておけば、グローバルのNode.jsのバージョンアップをした際に既存のプロジェクトが影響を受けることがなくなります。
$cd ~/works/ # バージョンを固定したいプロジェクトのフォルダに移動 $nodenv local 10.13.0 $node -v # 確認 v10.13.0
Vue.jsとブログのためにSublimeTextからVS Codeに乗り換えたメモ
今までエディターはSublime Textを使っていたのですが、ついにVisual Studio Codeへ乗り換えることにしました。
いきさつ
最近久しぶりに自宅でコーディングをしています。
主にVue.jsで遊んでいるのですが、Sublime Textにストレスを感じ始めたので、良い評判を耳にしていたVisual Studio Codeにいっそ乗り換えちゃおうと思い至りました。
ブログも始めたので記事を書くための快適なエディターが欲しい、というのも理由の1つです。
Sublime Textはまともに使える状態にするまでに多くのPackageと設定が必要
会社ではSublime Textを使っているメンバーが多いため、Sublime Text向けの設定Wikiが充実しており、コーディングルール統一のための設定ファイルも共有されています。
が、いかんせん設定項目が多いのでいちからセットアップするなると数時間かかる、なんてこともあります。
一度やれば良い手順ではあるのですが、マシンリプレイスのときや、たまに自宅でコーディングする際に会社の設定と同期するのが非常に面倒でした。
最低限必要となる、SJIS対応や各種ファイルのシンタックスハイライトのためにもPackageのインストールが必要というのは、やっぱり手間だなあと…。
Sublime Textの動作の重さが気になる
普段の業務では大規模サービスの開発をしています。
プロジェクトのフォルダー内に存在するファイル数が日々増えていくため、かなり動作がもっさりしてました。
Command Paletteを開くと1〜2秒待たされます…。
VS Codeを使ってるメンバー曰く、「VS Codeはそんな重くない」とのことだったので期待をこめて。
VS Codeにはブログを書くにあたって便利そうなプラグインがある
一番の理由としては、ブログを書くにあたって「テキスト校正くん」を使いたかったからです…
また、Clipboardの画像を簡単にMarkdownファイル内に貼り付けられる、Paste Imageも便利そうでした。
参考リンク
Visual Studio Codeについての詳しい紹介はこちら
こちらの記事は大いに参考にさせてもらいました。
Vue.js開発のために必要なExtensionから設定ファイルの変更方法まで、丁寧に説明されています。
やったこと
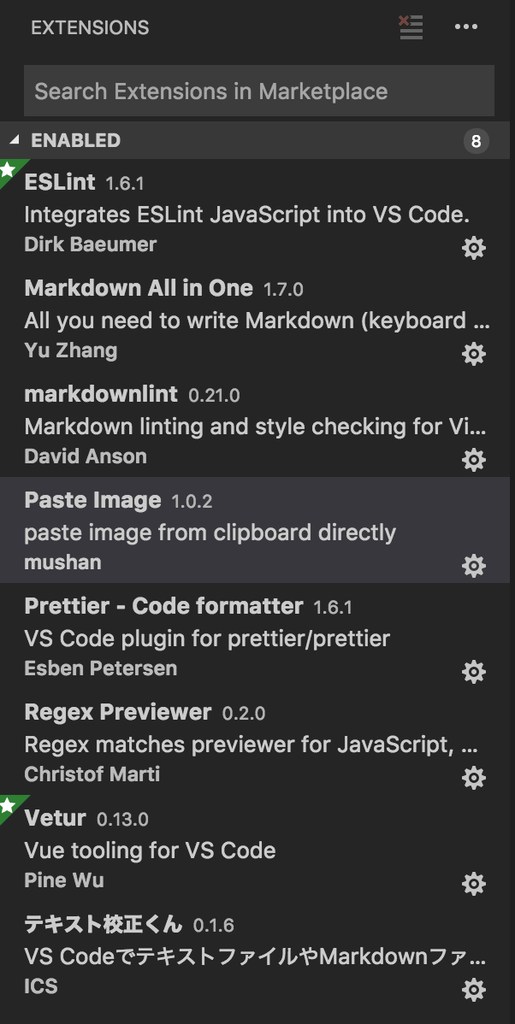
Extensionのインストール
gitやビルドの実施についてはVS Codeで操作するつもりがなく、まずは ターミナル を使えばいいやと思ったので特にExtensionは入れていません。

- ESLint
- Markdown All in One
- markdownlint
- Paste Image
Prettier - Code formatter- [2018.11.7追記]コード整形はVue CLI3でPrettierを入れていれば勝手に動くので一旦外しました。Vue限定ではありますが・・・
- Regex Previewer
- Vetur
- テキスト校正くん
User Settingsの変更
- User Settings
{ //半角スペースを表示する "editor.renderWhitespace": "all", //タブのサイズをSpace2つ分に "editor.tabSize": 2, //prettierで末尾のセミコロンを無効に "prettier.semi": false, //prettierでシングルクオートに変換する "prettier.singleQuote": true, //Vue.jsで使うfomatterをvs-code-typescriptに設定 "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatter.ts": "vscode-typescript", //Veturのリント、エラーチェックを有効にする "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ], //ファイル保存時にフォーマットする "eslint.autoFixOnSave": true, // prettierとESLintの統合 "prettier.eslintIntegration": true }
所感
ここまでのセットアップが、短時間にサックとできて感動しました。。。
標準搭載されている機能が充実しているというのはこんなにもストレスフリーだったとは。
操作も直感的ですし、キーバインドもSublime Textに近いためマニュアルをしっかり読まなくても特に不自由なく使えています。
業務用のプロジェクトはまだ試せていませんが、「VS Codeはそんな重くない」言説が本当かどうかも今後確かめてみたいと思います。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/175073bf.55dc6c3e.175073c0.83391a3c/?me_id=1307471&item_id=10000515&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbaby-days%2Fcabinet%2F04332560%2F04999001%2Fimgrc0068306783.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbaby-days%2Fcabinet%2F04332560%2F04999001%2Fimgrc0068306783.jpg%3F_ex%3D240x240&s=240x240&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/175072bf.93ebf7d3.175072c0.f2da66f4/?me_id=1212232&item_id=10003303&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnetbaby%2Fcabinet%2F14s%2Fnih%2F800191xxx_r_p.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fnetbaby%2Fcabinet%2F14s%2Fnih%2F800191xxx_r_p.jpg%3F_ex%3D240x240&s=240x240&t=picttext)